The dark mode is a 2022 trend that started back in 2020. In 2020, many app and website developers started implementing it everywhere. Initially, the social network Instagram implemented this theme into its app making it a trend and completely updating the interface of its application. The new theme was introduced in test mode, after which Apple picked up the trend, improving not only phone themes but also their devices running on macOS.
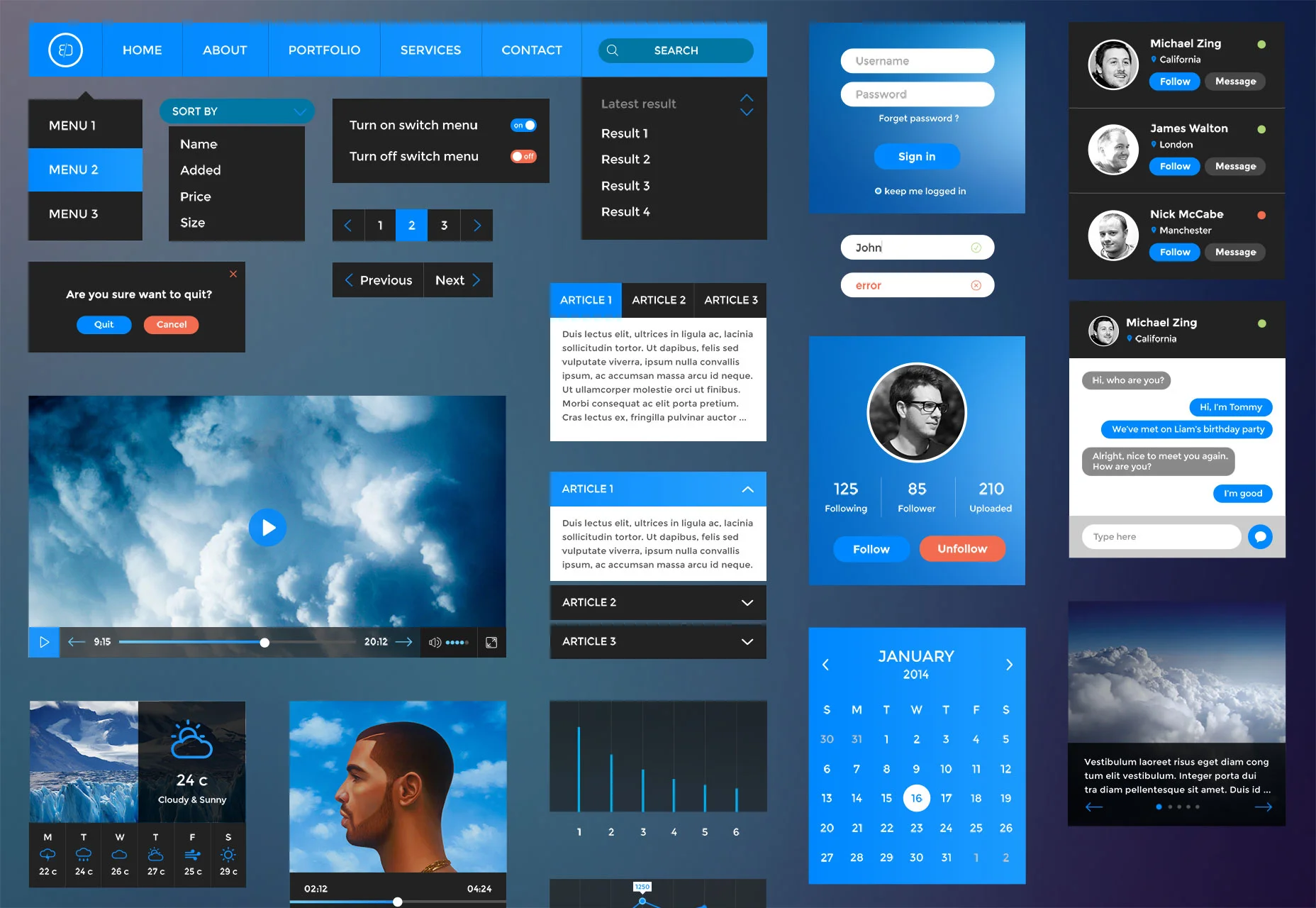
Research has shown that in 2022, almost all mobile games also offer dark skins as an alternative option. It can be not only black but also dark green, and brown. Developers claim that the design of many user programs will also be modified, and now gadget owners will be able to use the black and blue theme, as I showed in the image below.

The dark design of applications will also spread to the PC. Moreover, website developers in 2022 will create several page options, so that the user can independently choose the design that is more suitable for his preferences. Some resources, as my analysis showed, are already adding a button to the main page that allows switching the theme.
Reasons for the popularity of the dark theme:
Refreshing the look will give a new look to an already existing application. The sharp dark theme trend shows that UX is actively seeking change right now. Approximately 68% of existing mobile applications such as instant messengers, video viewers, and book readers, according to statistics for the past year, have already switched to this trend.
The use of 3D in design is not a hot new thing, but it will be modernized in 2022. My analysis showed that for the last 2 years, web developers have been using large 3D inserts that increase the application launch time or page load time. Next year, the focus will be on small frameworks, as they can reduce the time to open a resource. 3D elements help improve usability and make the design more original. This is a useful addition that should not be excluded when working with user experience design.
In 2022, specialists will use new approaches that will allow them to instantly display the content of the site and its 3D graphical additions. The emphasis will initially be on loading the main elements. Such a trend will make the website or mobile application more presentable. Visual effects perfectly attract the attention of a potential audience, and fully demonstrate the virtual space. According to last year’s statistics, with 3D elements, the likelihood that a person will stay on the page and indexing increases by 45%.
It’s time for web designers to forget about lists and tables that “decorate” pages. These formats started to become obsolete back in 2020. These units spoil the design of the main page. Taking such a conservative approach to UX will end up making the information posted on the website look unattractive and more likely to bore the reader than encourage them to take action.
Benefits of Abstract Visualization:
In 2022, only abstract visualization should be used. Already, many developers in test mode use special hardware that allows creating a new design quickly and efficiently.
Websites and apps, especially in the B2C segment, use unusual illustrations and animations to grab and hold the attention of users. Today it is quite difficult to create an outstanding UX design with stock vector icons and illustrations. This is why UX designers use more artistic and sometimes whimsical elements to wow users. Here’s an example of Notion, a platform that brings all your work tools together into a single environment. All graphics on their website are in black and white.

However, it is vital not to complicate your user design with illogical elements. Remember, user experience comes first. If you find it difficult to create a memorable design, you should stick to its practical side, and not delve into non-standard solutions. The best way to add uniqueness to your solution is to hire professional UX designers who can combine creativity and usability to meet user needs.
COVID-19 has greatly influenced the development of VR and AR in UX design. Companies are using AR in the UX design of their apps in a similar way to 3D design. In retail, companies are adopting AR to promote their products and help customers make decisions. One of the most famous use cases is the AR-based IKEA Place app from IKEA. It allows users to place 3D models of IKEA products anywhere in their home to find out what they will look like, whether they will fit into customers’ interiors, and if their dimensions will fit the chosen area of space in which they plan to place the furniture.
Also, AR can serve as a separate design concept for your application. Some fitness app developers are combining innovative AR trends with classic workout app features. After all, your product might look like a Zombies Run app. Here, the simple idea of a working application is complemented by zombies chasing users. The soundtrack adds to the experience by making users hear zombies behind them as they slow down. AR objects that appear along the way can later be used to create a base. Such gamification adds motivation to jogging and leaves ample room for monetization.
Virtual reality also opens up new possibilities for UX design in 2022. The video game industry is one of the leading contributors to the development of VR. In recent years, virtual reality-based gaming has come a long way with titles such as Microsoft Flight Simulator, Boneworks, and Half-Life: Alyx. In addition to creating a compelling story or advanced physics for a game, an important task for game designers is to create a natural and transparent UX design. Since VR is not a widely accepted technology, there are still no surefire design strategies that will make users fall in love with your app. The only correct approach here is to experiment and find the perfect solution for your software.
Responding quickly to events that have just happened is what makes customers feel more alive to your design and establishes a strong subconscious connection with the audience. In a world of ever-increasing competition, you must provide more than outstanding product quality.
Comparing your design with the real world and the events taking place in it will set you apart from your competitors. Minor but memorable changes to your home page, logo, background, or blog on different holidays add uniqueness to your brand, make you stay on the page, pay attention, and remember.
Inclusive design takes into account the needs of different groups of people. This includes creating UX design that cares about the elderly, children, people with disabilities, etc.
The best way to consider everyone’s abilities is to learn from their needs. You are creating a product for millions of people around the world, and you must make it accessible and understandable for each of them. The Web Content Accessibility Guidelines (WCAG) is a great initiative that brings together methodologies for creating accessible web design. For example, Intercom Messenger follows all of the WCAG rules, providing support for screen readers, keyboard navigation, and a limited color palette.
Another thing you need to think about is user perspectives. The best way to respect the point of view of each user is to work with abstract terms. Let’s imagine a default avatar in some social network. If a person enters “masculine” in the gender field, you’ll probably set the default image, which depicts a healthy, bearded person with masculine features. However, all users are individual. Some users may not associate themselves with the avatar you assign to them.
That’s why it’s worth thinking of people as something abstract. The Lemonade insurance company is a great example of how to deal with this problem. When the website asks about users’ roommates, it doesn’t portray users as real people. He shows “roommates” as a couple of beers, “partners” as two glasses of wine, and “children” as a pack of juice. With this approach, the company distances itself from gender and relationship stereotypes.
Already in 2021, gadget users are increasingly switching to searching for information using sound, using voice assistants for this. Fewer people, according to our company’s analytical data, choose to search for information through Google with a smartphone or a computer. It’s easier to contact the voice assistant by saying its “name” and a key request.
More than 70% of users now choose voice search and smartphone control. This saves time, and effort and does not make you pick up the phone once again if there is a special station with a voice assistant in the room. Next year, the developers plan to further improve the functionality of this UX area.
In 2022, web developers focus on a single style, but use new interpretations and move away from the classics.
Trend Characteristics:
Ordinary Open Sans will fade into the background. You will have to choose a more original user interface, if the developer wants to stand out and follow the trends.