Psychology influences our life and, of course, it influences UX. When designers understand what users feel about their design, the designs will become much more effective and will help users to reach their goals.
In this article, I’ll give you some examples of how psychology may be crucial in design.
Also known as the “isolation effect” predicts that when multiple objects are presented, the one that differs from the rest is more likely to be remembered.
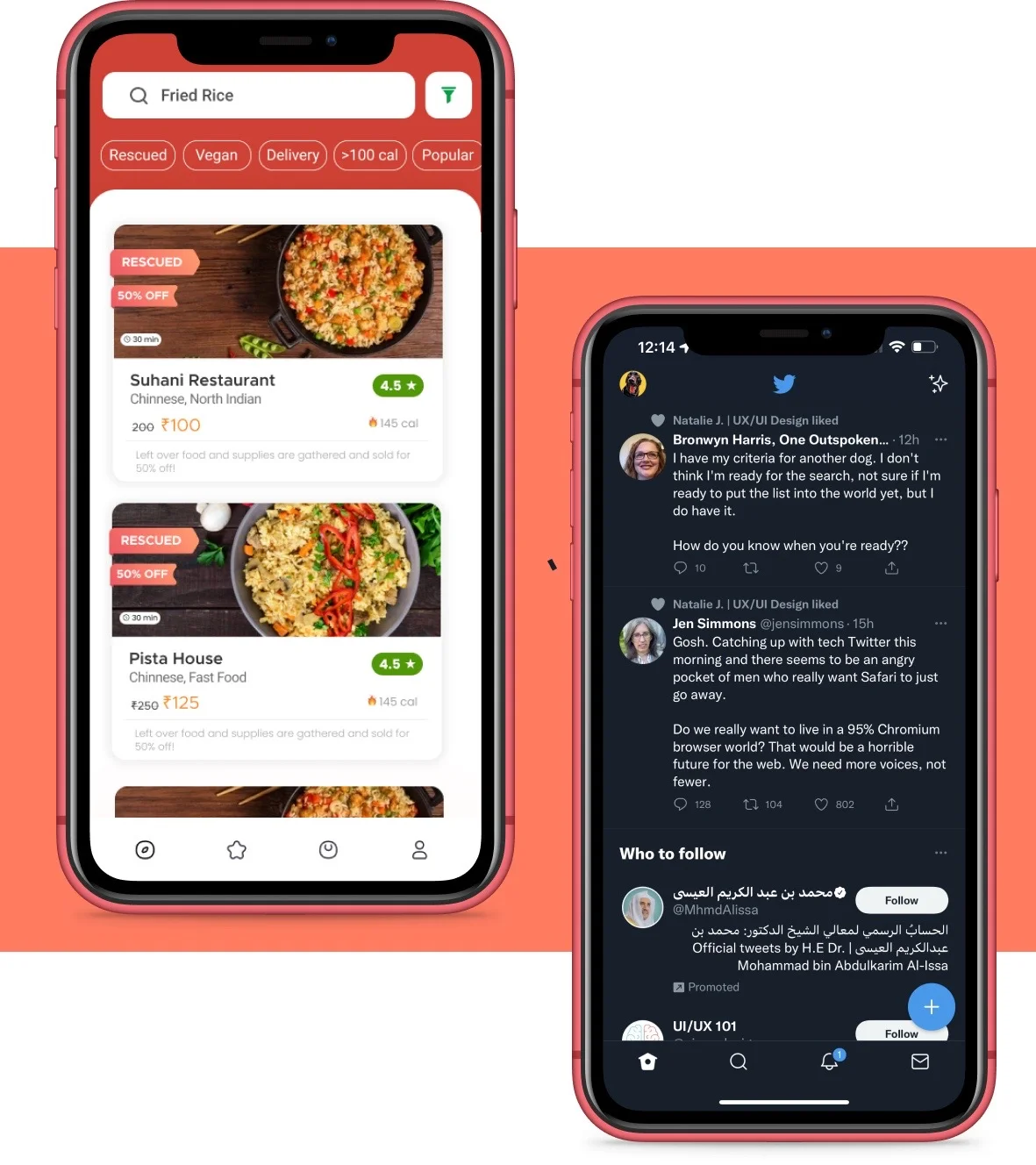
Knowing this UX/UI designers make the most important objects differ from the rest in their design, for example, CTA elements, like buttons. Buttons are call-to-action elements and they are very important to be visible.
This example is a bad design where it’s hard to understand where is the CTA and what the designer wanted users to pay attention to.
Middle child syndrome is the belief that middle children are excluded, ignored, or even outright neglected because of their birth order. The same goes for design. In the series of elements, we pay attention to the first one and the last one.
That’s the reason why nowadays designers put all important information on “the edges”. For example, when you open almost any application on your smartphone, you may notice that all-important things like “Profile”, “Add post”, and a menu is on “the edges” of your smartphone.

This low describes the time it takes for a person to make a decision as a result of the possible choices: increasing the number of choices will increase the decision time logarithmically.
That’s very simple in theory and in practice.
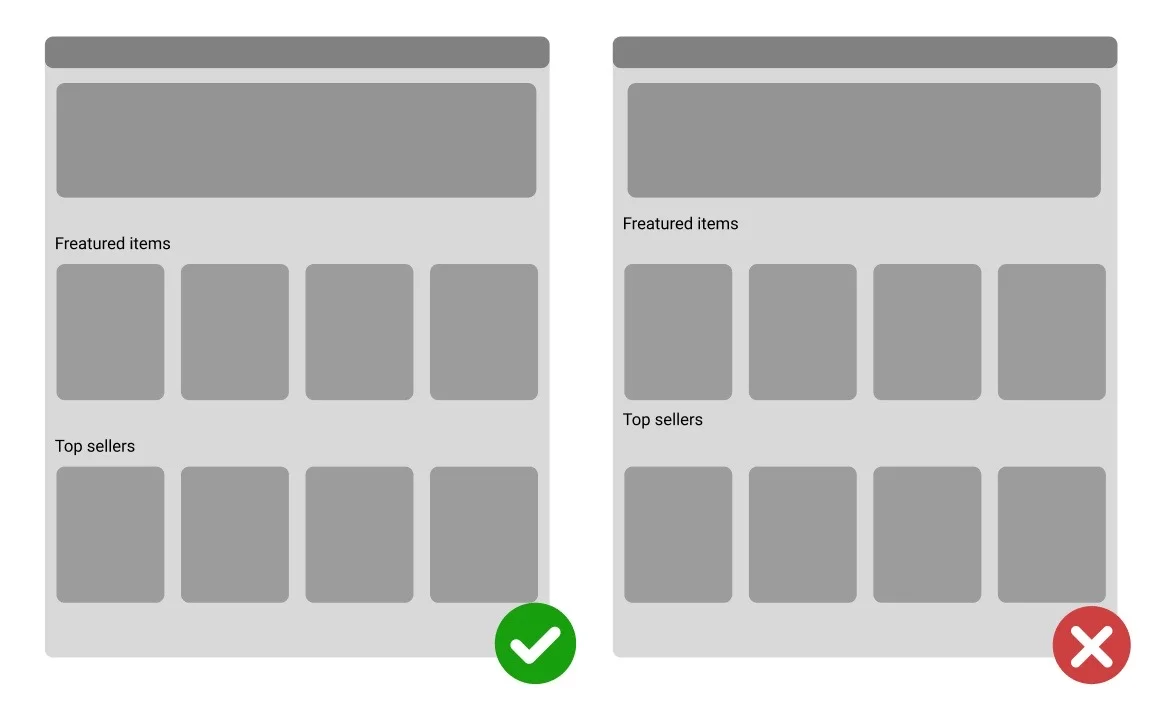
This law states that things that are close together appear to be more related than things that are spaced farther apart. In other words, objects that are situated near to each other our brain perceives as a group of objects.
Why it’s important in design?
First of all, the design should be clean and easy to understand, we divide our website into blocks with information. The distance between blocks should be greater than the distance between objects in one block.
For example, we have two online stores. At first, there are right distances between objects, and in the other one, they are wrong.

I think this example excellently illustrates why sorting objects by groups in the interface is essential. What matters is to approach interface design deliberately: if we place two objects together without thinking, our brain will try to find some connection between them.
These are just a small part of the Principles of Psychology that UX/UI designers use in their designs be it a website, a landing page, or a mobile application.
If you like this article, I’d tell you about other “psychological laws” that will work 100% in design.