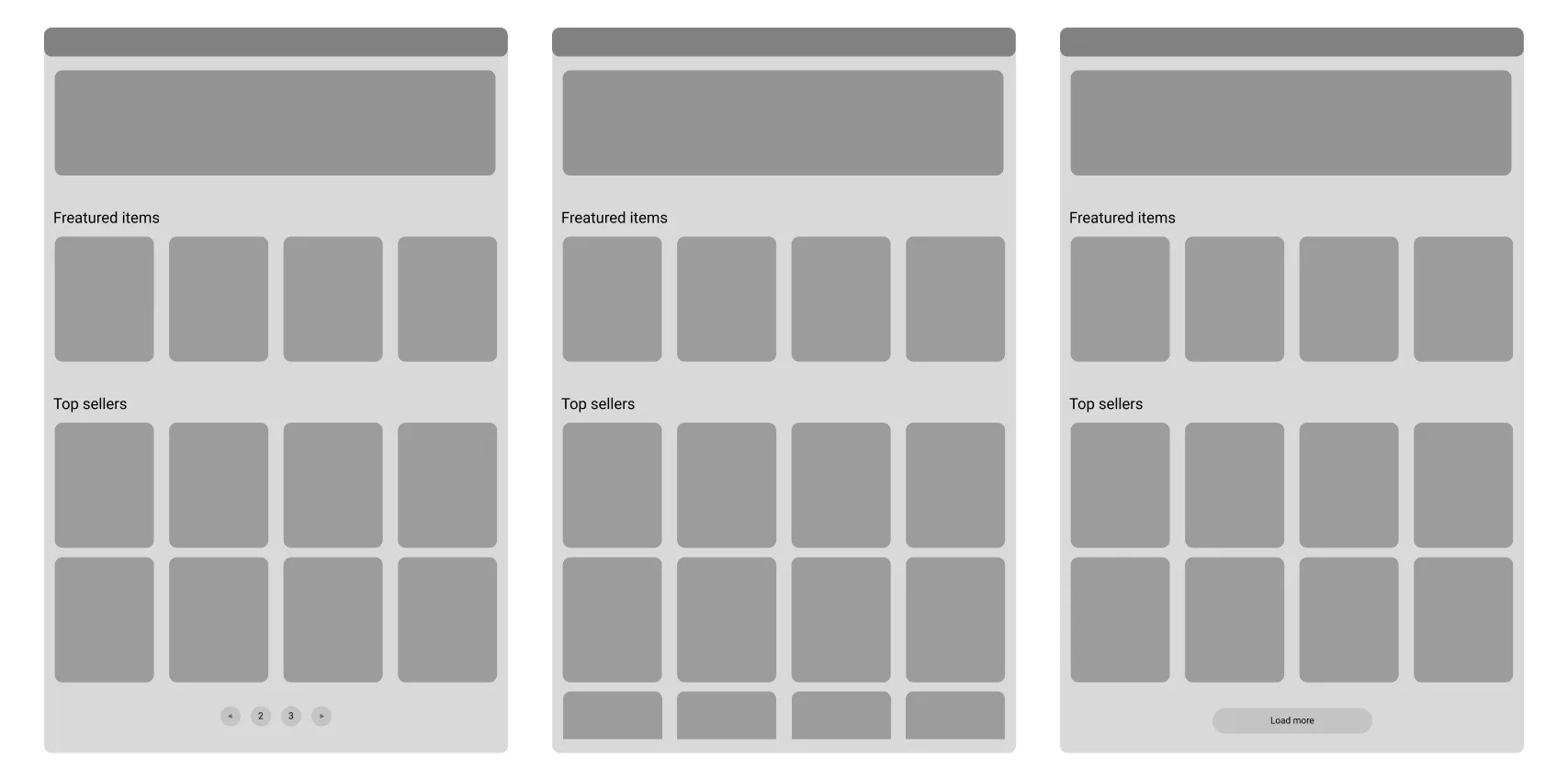
Christian Holst, Co-founder of Baymard Institute, figured out which type of items’ list works better: an infinite scroll, pagination, or the “Load more” button.
Baymard Institute researches the interfaces of online stores and publishes the results of their observations.
Pagination is the default solution on many eCommerce platforms, so it’s the most common. “Infinite scroll” is sometimes inconvenient: in search results and on mobile. But the “Load more” button combined with “lazy” loading of products creates a pleasant user experience.

Respondents often complained about pagination: it seemed slow and its appearance didn’t encourage them to have a look at all items on the list. They saw fewer items in the store but spent more time on the first page.
Seeing the number of pages visitors understand the number of items in the store but they rarely go to other pages, usually on the next or the previous one.
Infinite scroll creates soft and smooth interaction with the page: users look at the items without any distraction. It gives the maximum of views but the items on the top of the list get less attention. That’s a good way to show how many items this store has but many visitors start to scroll down without paying attention to items at all.
Moreover, “infinite scroll” hinders access to the footer, especially in search results and categories with a large number of products. This can be a problem, as the footer usually contains links to help, shipping information, and return conditions. For example, try to get to the footer from this page – https://www.cherrybrook.com/toys
Only 8% of 50 online stores in the USA use the “Load more” button, however, users find this way of uploading more items the most convenient. In this way, users look at more items in the store and make it more mindfully and attentively than with an “infinite scroll”.
“Load more” and “infinite scroll” increase the list of items on the page, and do not change its composition. It is easier for users to compare products on the same page, it is easier to choose which item to consider in more detail.
What is better to use?
In categories – the “load more” button with “lazy” loading;
In the search results – the “load more” button in combination with the number of objects found;
On mobile – the “load more” button but load fewer objects than on desktops.
Show from 10 to 30 products during the initial load, and load another 10-30 products until there are 50-100 of them. After that, show the “Load more” button. When you click on it, show 10-30 products and so on. Lazy loading reduces server load and reduces response time.
Specific numbers depend on the context and industry. Fewer items should be shown in electronics where performance is important. More items should be shown if we talk about clothes, furniture, decor, etc.
If the user has used the filters, he may not see the “Load more” button. If the list of items is long, this button will give a user a break, access to the footer, and a reason to think about applying filters. And he/she will easily continue browsing.
The problem with the “load more” and “infinite scroll” buttons is the constant increase in the length of the page. If the user scrolls down the page for a moment until the products upload, he will see the footer. In the case of the “load more” button, this reaction will be repeated only a couple of times.
Solution: set the page height to match the number of products that will be shown before the “Load more” button appears. Even if the products themselves have not loaded yet, using the scrollbar, the user will access the footer and estimate the length of the list.
Here, the lists can be longer than in the categories. Most of the examined websites produce thousands of search results.
Search results are ordered by relevance. You need to load 25-75 products by default and never use “infinite scroll” to force the user to focus on the first pack of the most relevant products. “Lazy loading” is not necessary here.
The way products are loaded is important, it has a big impact on the product exploration process but it’s just the icing on the cake for UX improvements.
The study showed that the “Load more” button works better than pagination and an “infinite scroll”. Users view more products but do not lose focus and have access to the footer of the website.