
The task at hand was to reimagine and revitalize the landing page for a moving services company. The existing page lacked visual appeal, struggled with user engagement, and needed a contemporary touch to reflect the quality of the services offered.
Outdated Design: The existing website suffered from an outdated design, creating a barrier to user engagement. The redesign aimed to create a modern, visually appealing interface that instilled confidence in users.
User Journey Mapping: By mapping out the user journey, I identified key touchpoints where the landing page could provide valuable information and enhance the overall user experience.
In mapping out the revised content structure for the moving services landing page, I initiated the process of wireframing to organize this content into distinct sections.
The primary objective of this was to present the information in a manner that aligns with both business objectives (encouraging users to engage with focus rooms) and user goals (providing insight into the platform’s functionality).
The conclusive designs are available in the redesign section.

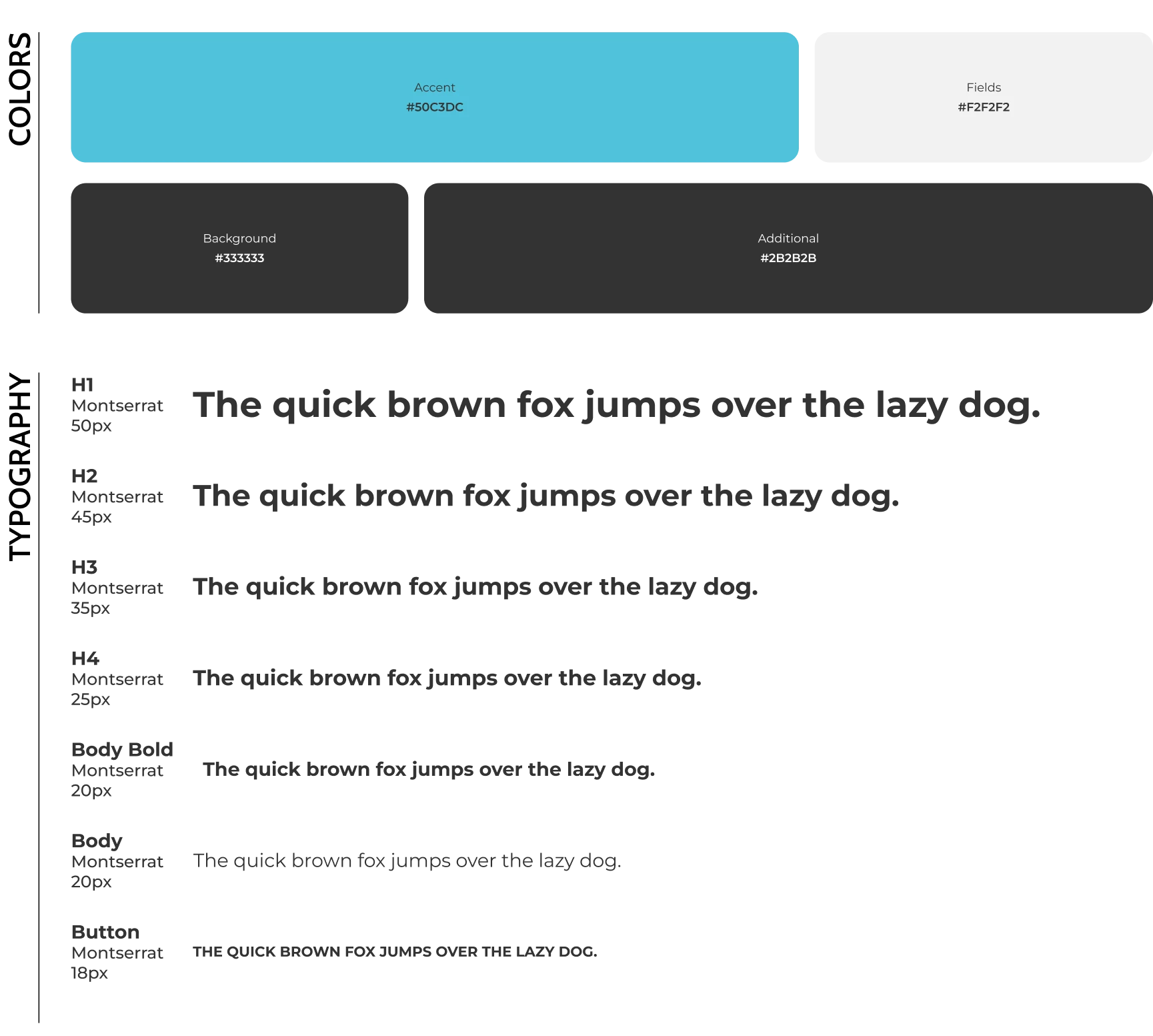
I opted for the Montserrat typeface from the Google Fonts collection for this project. I was drawn to Montserrat’s clean and modern sans-serif style, which I believed would complement the digital nature of a transportation industry product. The typeface brings a contemporary and professional touch to the project.
The Montserrat typeface and blue color palette work in harmony to create a visually appealing and cohesive design, ensuring a modern and professional aesthetic for the digital product in the transportation industry.

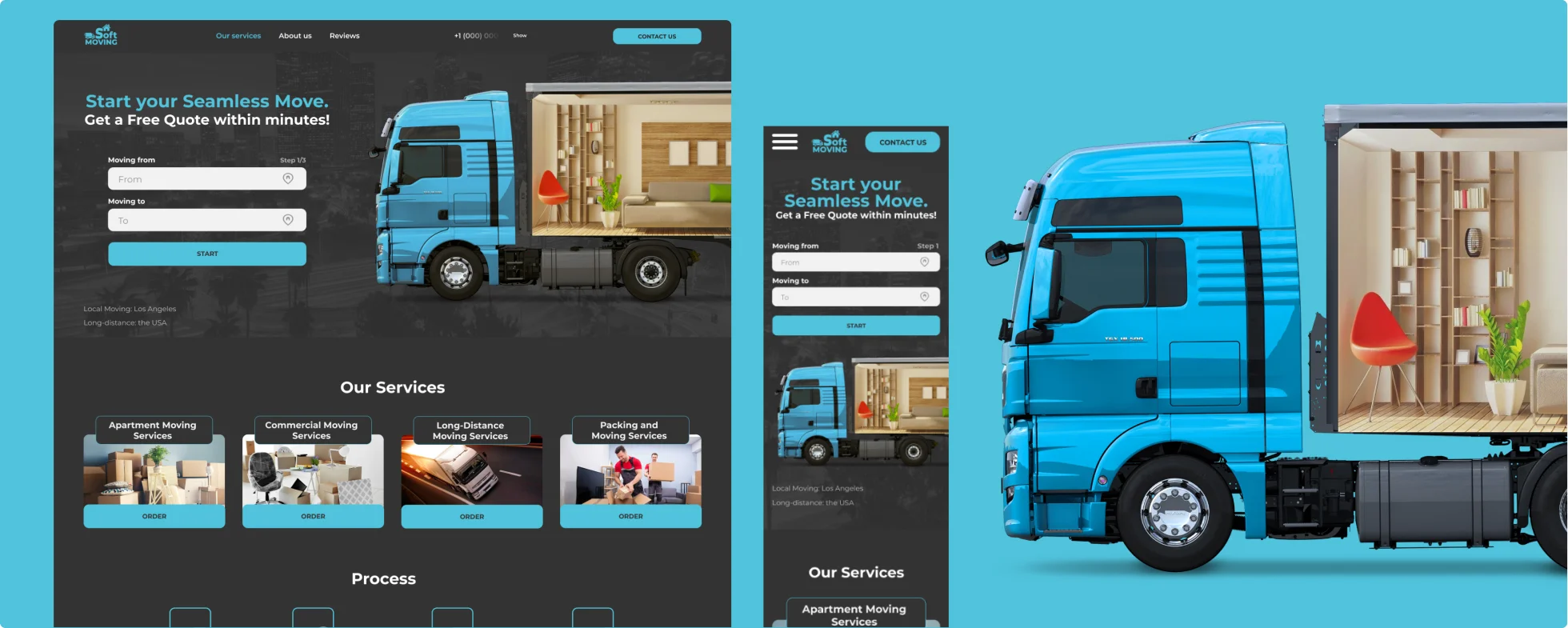
Here are the final designs for the webpages, after applying the visual identity.
Positive Feedback: Post-implementation, the landing page received positive feedback from users, indicating improved engagement and satisfaction.
Next Steps: To ensure ongoing success, future steps include monitoring analytics, gathering user feedback, and implementing iterative improvements based on evolving user needs and industry trends.
Landing Page Design for Moving Services successfully transformed an outdated interface into a modern, user-friendly platform. By combining design expertise with user-centric principles, the new landing page aims to enhance user satisfaction and drive business growth.
